Tis the season for gifting and the masterminds over at Canvas have been busy creating some nifty new features for you to use. Here are some of the new tools you can find in your Canvas course:
Student Feedback Visibility Update
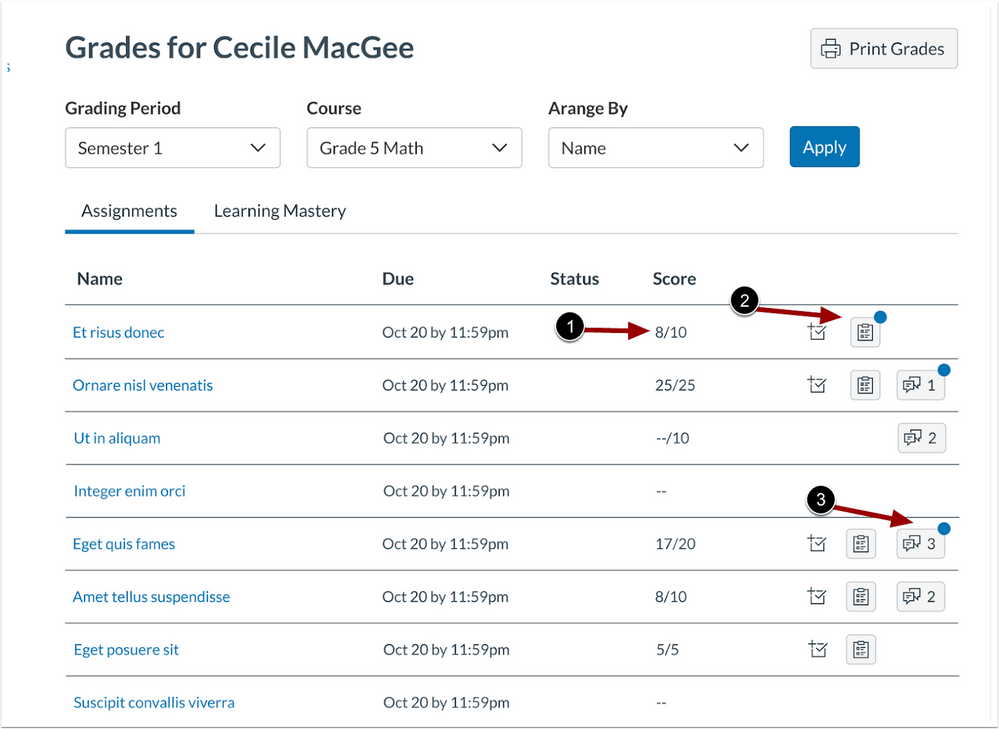
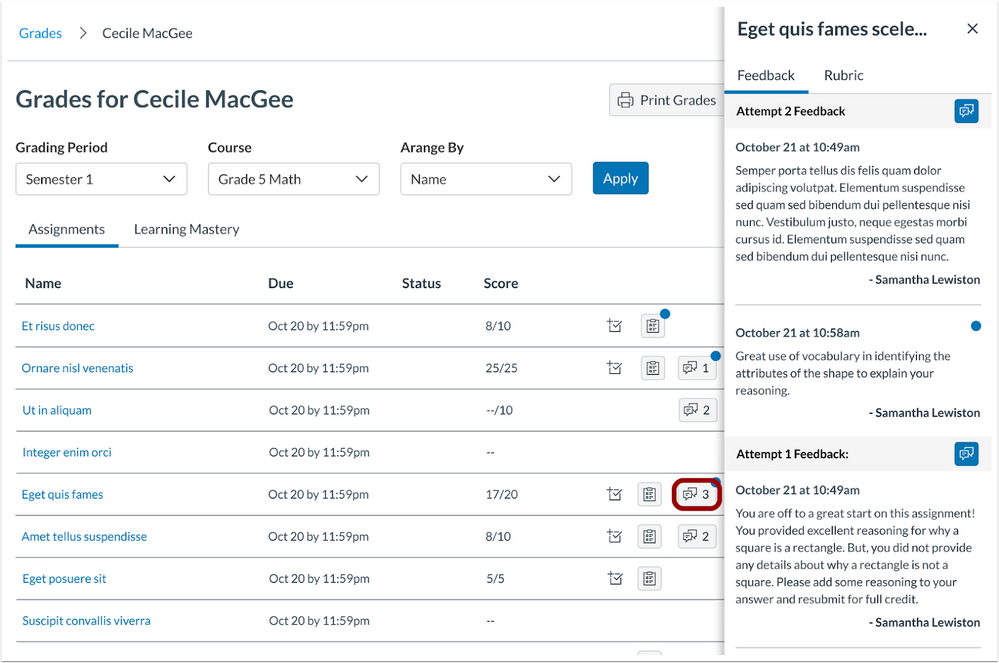
In the Grades page, placement for grades, rubrics, and comments have been updated. The score column displays the assignment score and total score in a single column. Additionally, students view an unread indicator (blue dot) on the feedback button when a new comment is added to an assignment or a rubric, and comments display in a pop-out comment tray.

These updates improve the visibility of assignment scores and new feedback comments for students. Additionally, the updated comment display allows students to view the comments alongside a submission.

Text Editor Word Count
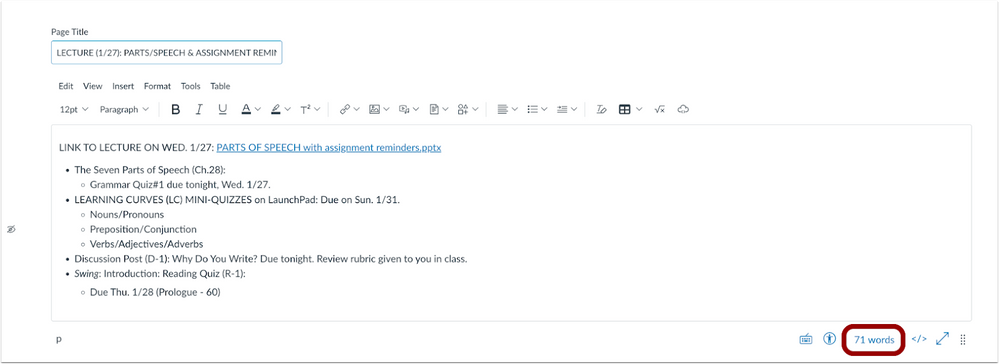
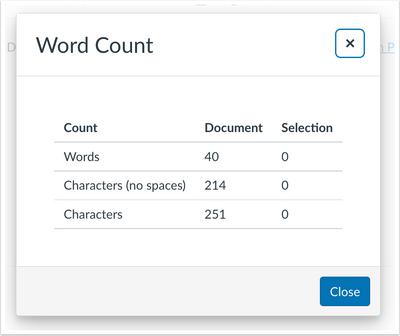
This update provides users fast access to view a detailed view of the word count. The word count displays both information for the page and for any highlighted text. To view a detailed word count in the Rich Content Editor from the status bar click the Word Count.


Rich Content Editor Drag and Drop
This update provides users with additional options when adding content to the Rich Content Editor (RCE). You can now copy and paste an image from a browser or photo viewing app in the RCE. You can also copy an image, audio, or video file from a file system directory viewer such as the macOS Finder or Windows File Explorer and paste it in the RCE or drag it.
When dragging and dropping an image from the web, an HTML IMG tag referencing the file at its location on the web is inserted into the RCE. This may or may not display the image for other users depending on the public visibility of the source image.
Icon Maker Updates
If you’ve not already used the icon maker, head on over to our blog to find out how you can use this in your course: Blog Post: Introducing the new Canvas Icon Maker (Staff)
This new update provides instructors more device options for customization of icons in the Rich Content Editor Icon Maker.
Custom Images
You now have the option to add your own images for icons in the Rich Content Editor (RCE) Icon Maker. When adding an image in the RCE, instructors can choose Upload Image or use Course Image.

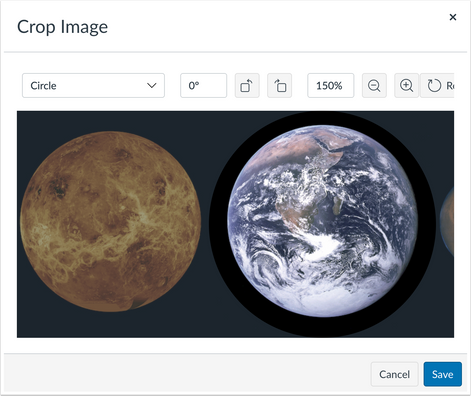
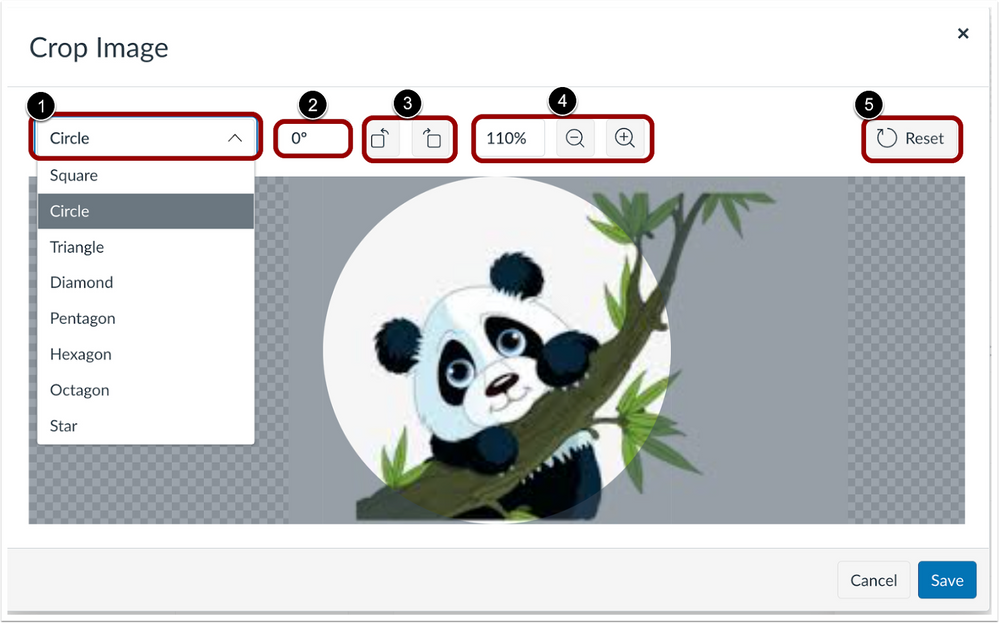
After uploading your image, you have the option to crop the image using a range of tools. There’s also a reset button.
Cropping Images on mobile devices
A cropping tool has been introduced for touch devices, simply open the RCE Icon Maker and create or edit an icon.