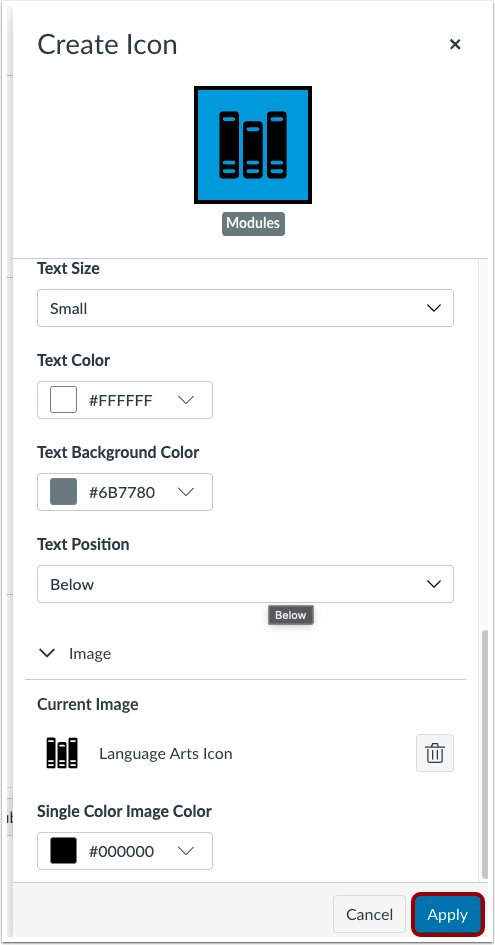
The new icon maker allows you to create simple and reusable Icons directly inside Canvas. You could use them on your homepage to help signpost information or help improve the visual interest of your course.

Create Accessible Icons
Alt Text
Adding visual imagery can help make your content more engaging and help create natural breaks in your content. It is important to provide alternative text, this is called ‘Alt Text’ for any images which convey information, particularly functional images. People who use screen readers need this information to understand the purpose of the image. When creating your icon, ensure you add a title for your icon in the ‘Alt Text’ box for the icon.
Colour Contrast
The colours you choose are also important. Graphics require a minimum 3:1 colour ratio, which means you need to ensure there is good contrast between the background and foreground colours in your image. Anyone viewing the image needs to be able to clearly see any icons or text. The following examples show good and bad practice:

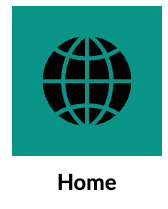
Good practice: the text and icon image are clearly visible.

Bad practice: icon image is clearly visible, but there is not sufficient contrast between the text colour and background colours.
Webaim Contrast Checker
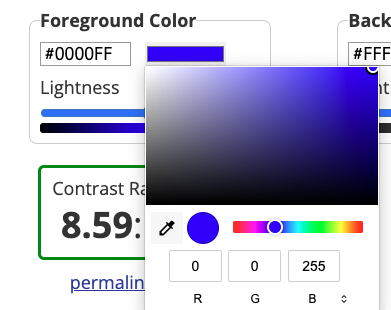
If you’re unsure of the colour contrast, you can use an online colour contrast checker to check your icons once they have been developed. The webaim contrast checker allows you to check the contrast ratio using a colour picker.
- Align two browser windows next to each other
- Access the colour picker by clicking in the foreground colour
- Use the dropper pen to select your foreground colour on your icon such as your text colour
- Use the dropper to select your icons background colour
- Webaim will calculate the colour ratio and tell you whether it passed or failed

WebAIM: Web Accessibility in mind.
Guides
How do I create an icon using the Rich Content Editor Icon Maker?
